Magento 2 allows you to compile the .less files by using one of these two modes:
- Server-side compilation mode (default): less file is compiled with PHP less library. In developer mode, PHP will generate the CSS files on the fly provided there is not one already. Running static content deploy will compile the stylesheet. This mode will result in faster response times.
- Client-side compilation mode: Less file is compiled client-side on every page load, which results in slow response times and "flash of unstyled text" (FOUT) issues. This mode is recommended for theme development.
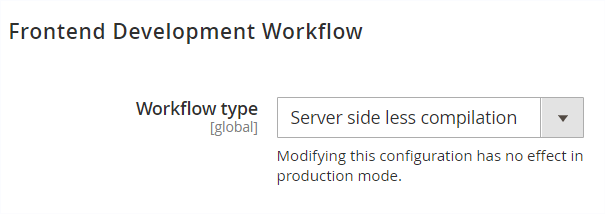
How to configure?
Stores > Settings > Configuration > ADVANCED > Developer
Work flow Type= Server Side compilation

Problem
After trying to change Work Flow Type, both admin and frontend crashed. I'm getting this error while changing stylesheet and css compilation workflow type. Rolled back the value doesn't do anything.
I've tried cache flush and setup upgrade. Also deleted var/cache/* var/generation/* var/page_cache/* var/view_preprocessed/* generated/* pub/static and rebuilt.
No luck, Front end and admin are showing the same error below:
ERROR Argument 1 passed to Magento\Framework\View\Page\Config\Renderer::canTypeBeFont() must be of the type string.
Error in vendor/magento/framework/View/Page/Config/Renderer.php on line 360
Solution
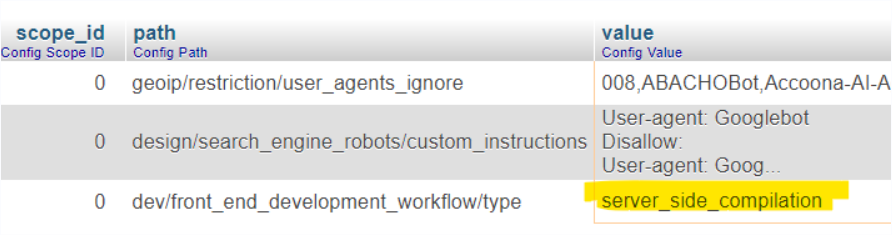
Option 1
Set the work flow type to restore the default value in Core_Config Table as show below:

Option 2
Using the SSH command, you can set the work flow type as described below:
php bin/magento config:set dev/front_end_development_workflow/type server_side_compilation

 EUR - Euro
EUR - Euro

 EUR - Euro
EUR - Euro